2024. 6. 11. 09:01ㆍ애드센스
아로스 스킨은 제가 제공해 드리지 않습니다. 아백 올인원 강의를 들으시면 사용하실 수 있습니다. 현재는 더욱 많이 업데이트 되었습니다. 아로스 스킨1과 아로스 스킨2(3버튼 스킨)가 있는데, 여기서는 아로스 스킨1을 적용하겠습니다. 저는 24년 3월 29일 버전의 스킨을 적용해 보도록 하겠습니다. 저의 아백 코드인 aros64712를 입력하시면 아백 올인원 강의를 10% 할인해서 들으실 수 있습니다.

head 내용 백업
새로운 스킨을 적용하면 기존 소스가 모두 날아가기 때문에 일부 내용을 미리 백업해 두는 작업입니다. 스킨편집 - html 편집 - head 아래부터 ~ <meta charset="UTF-8"> 전까지의 내용을 백업해둡니다. 저는 기존에 스킨을 변경한 후에 스킨 관련된 다른 작업을 한 게 없기 때문에, 따로 백업을 하지는 않습니다. 만약에 백업할 내용이 있으시다면 메모장을 열어서 해당 내용을 붙여넣기 하시면 됩니다.
HTML 코드 덮어쓰기
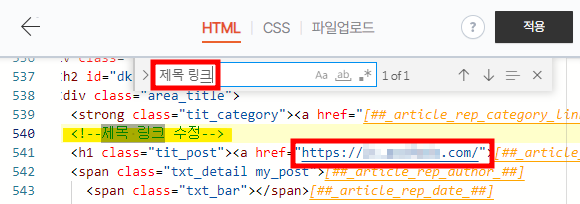
아로스 스킨1의 html 코드를 스킨편집 - html 편집에 붙여 넣습니다. 이때 아로스 스킨1은 표준 코드이기 때문에, 개개인의 광고 코드로 바꿔줘야 합니다. '목차위 상단 광고 코드, [디스플레이, 사각형, 반응형] 최상단 광고 코드, 좌우 사이드바 광고 코드 및 제목 링크(해당 블로그의 메인페이지로 => 소스에서 '제목 링크'를 검색해서 수정)'를 각 개인에 맞게 수정해야 합니다. 저의 경우는 아로스 스킨을 다운받아서 한글 파일에 붙여 넣은 후, 여기서 광고 코드들을 수정한 파일을 가지고 있다가 새로운 블로그에 적용시킬 때마다 덮어쓰기를 하고 있습니다.
 |
백업 내용 복구
위에서 만약에 head 내용을 백업한 게 있다면, 그 내용을 다시 스킨편집 - html 편집 - head 아래부터 ~ <meta charset="UTF-8"> 사이에 붙여넣기 하시면 됩니다. - '적용'을 클릭합니다.
 |
CSS 내용 덮어쓰기
스킨편집 - CSS에 아로스님의 코드를 그대로 덮어쓰기 합니다. - '적용'을 클릭합니다.
파일 업로드
페이지가 열릴 때, 로딩되는 모습을 보여주기 위해 관련파일을 업로드합니다. 스킨편집 - html 편집 - 파일 업로드 - 추가 - jquery.toc 파일, jquery.toc.min 파일, loading.gif 파일을 업로드합니다.
 |
목차 오류 수정
아래와 같이 '애드센스' 카테고리의 다른 글 부분이 소제목이 아닌데 목차에 들어가 있는 경우가 있습니다.
 |
'애드센스' 카테고리의 다른 글 부분은 페이지의 맨 하단에서 동일 카테고리 내의 다른 글을 보여주는 기능일 뿐 소제목은 아닙니다. 따라서 이 부분은 지워줘야 합니다.
 |
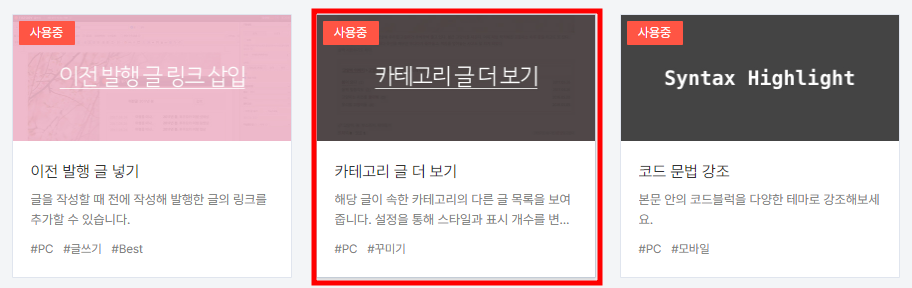
관리 - 플러그인에서 보시면 '카테고리 글 더 보기'가 사용 중으로 되어 있습니다.
 |
클릭하시고 들어가셔서 해당 플러그인을 '해제'하시면 됩니다.
 |
목차가 정상적으로 작동됨을 확인할 수 있습니다.
 |
아로스 스킨1 확인
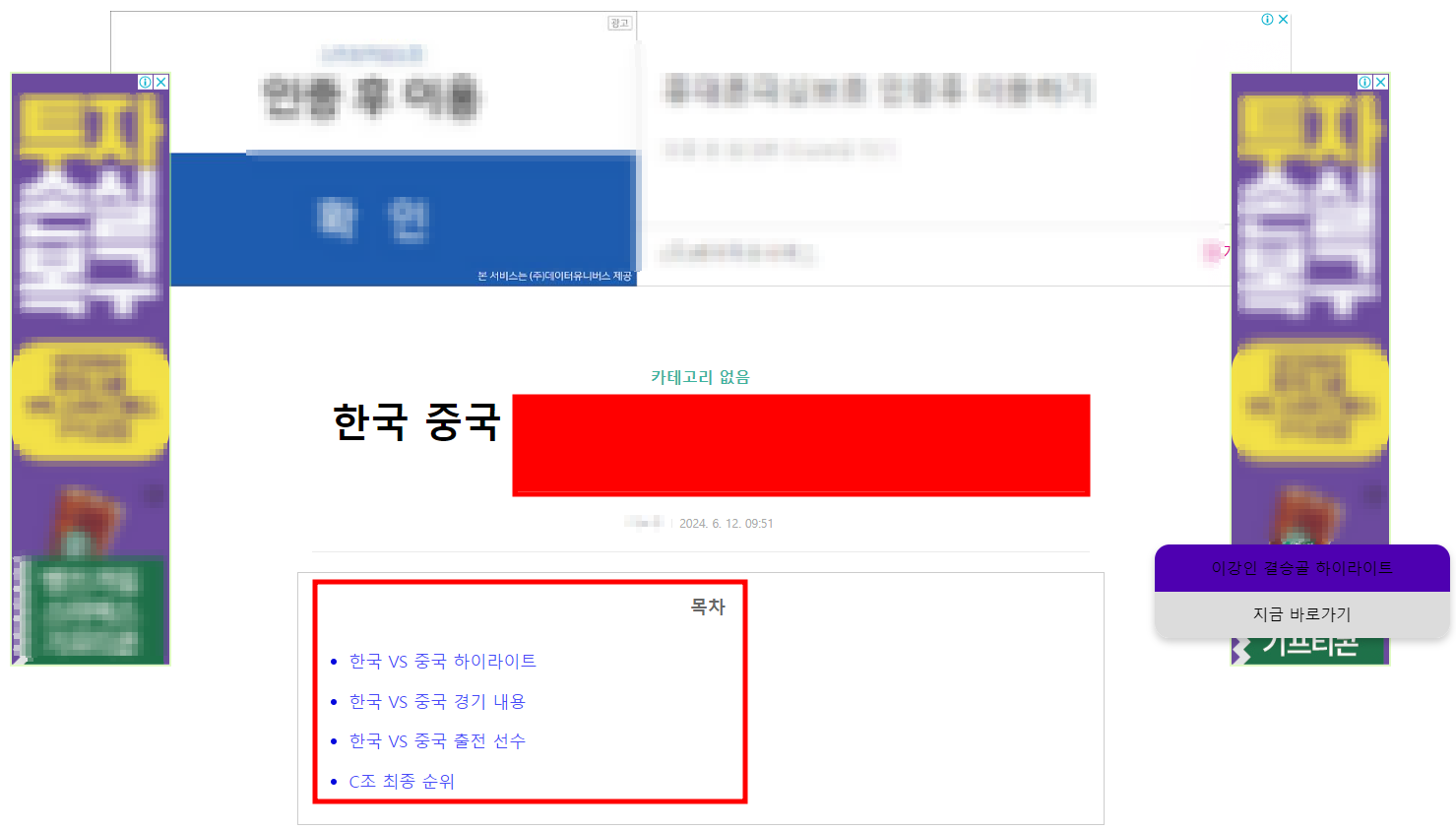
특정 페이지에 들어가서 확인해 보면 최상단 광고, 양쪽 사이드 광고, 깜빡이 광고 소스를 넣은 페이지의 경우에는 깜빡이 광고 등을 아래와 같이 확인할 수 있습니다.
 |
마무리
블로그가 저품질에 걸려서, 새롭게 최적화된 블로그를 이용해서 글을 써야 하는 상황에서 빠르게 위 작업들을 해주시면 됩니다.