2024. 6. 2. 14:54ㆍ애드센스
서식에 광고 삽입 코드를 넣어놓고, 수동광고 넣기가 필요할 때마다 불러와서 수동광고를 넣을 수 있습니다. 서식을 직접 만들어 보고, 필요한 위치에 수동광고를 넣는 방법에 대해 알아보겠습니다.

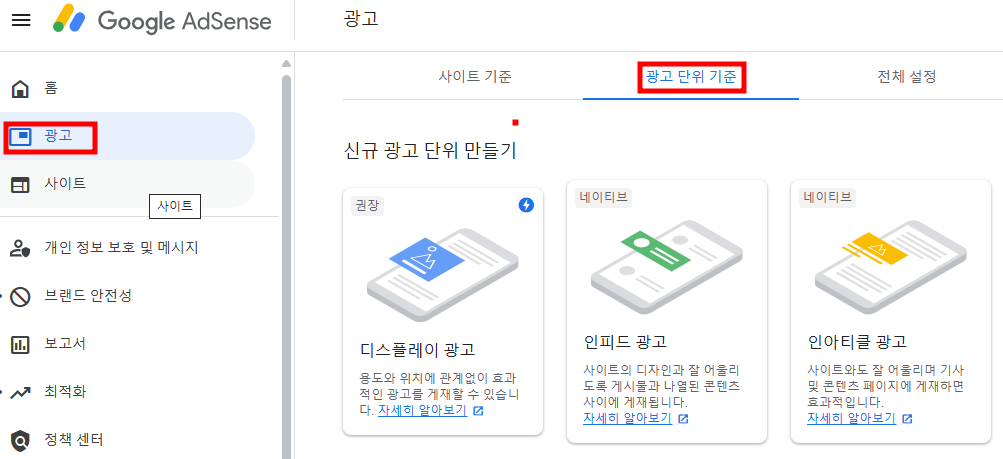
구글 애드센스 사이트에 접속합니다. 광고 - 광고 단위 기준을 클릭합니다.
 |
상단 광고 서식 만들기
미리 설정해 두었던 '디스플레이(상단)' 광고의 코드 가져오기(<>)를 클릭합니다.
 |
복사하기를 클릭 후 - 완료를 클릭합니다.
 |
티스토리 - 블로그 관리 - 콘텐츠 - 서식 관리 - 서식 쓰기를 클릭합니다.
 |
서식의 제목에 '상단 광고'라고 입력하고 - 기본모드를 HTML 모드로 전환합니다.
 |
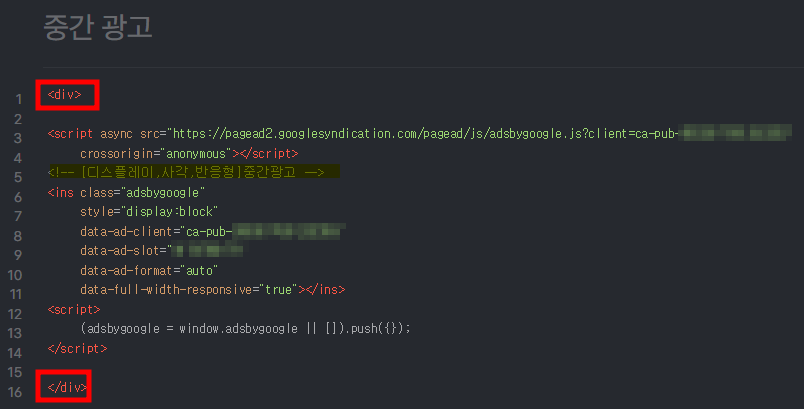
위에서 복사한 코드를 '붙여넣기'합니다. 이때 소스가 나중에 깨지지 않도록 소스의 맨 위 상단에 <div>를 써주고, 소스의 맨 하단에 </div>를 써줍니다.
 |
우측 하단의 '저장'을 클릭해서 밖으로 나왔다가 다시 서식에서 작성해둔 '상단 광고'를 클릭해서 들어갑니다.
기본모드에서 보면 하단과 같은 형태로 보입니다.
 |
기본모드에서 HTML 모드로 변경하고 소스의 맨 위에 <div>와 소스의 맨 아래에 </div>가 잘 들어갔는지 확인합니다.
 |
중간 광고 서식 만들기
동일한 형태로 서식에서 중간 광고를 만듦니다. 애드센스에서 중간광고 코드 가져오기를 클릭합니다.
 |
'복사하기'를 클릭해서 코드를 복사합니다.
 |
티스토리 - 블로그 관리 - 콘텐츠 - 서식 관리 - 서식 쓰기를 클릭합니다.
서식의 제목에 '중간 광고'라고 입력하고 - 기본모드를 HTML 모드로 전환합니다.
 |
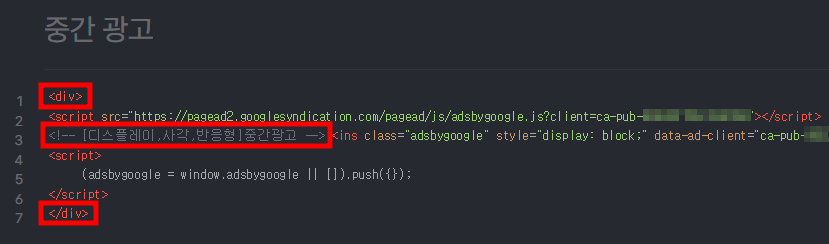
위에서 복사해온 코드를 '붙여넣기'합니다. 소스가 나중에 깨지지 않도록 소스의 맨 위 상단에 <div>를 써주고, 소스의 맨 하단에 </div>를 써줍니다. 우측 하단의 '저장'을 클릭해서 밖으로 나왔다가 다시 서식에서 작성해둔 '중간 광고'를 클릭해서 들어갑니다.
기본모드에서 HTML 모드로 변경하고 소스의 맨 위에 <div>와 소스의 맨 아래에 </div>가 잘 들어갔는지 확인합니다.
 |
하단 광고 서식 만들기
동일한 형태로 서식에서 하단 광고를 만듦니다. 애드센스에서 하단광고 코드 가져오기를 클릭합니다.
 |
'복사하기'를 클릭해서 코드를 복사합니다.
 |
티스토리 - 블로그 관리 - 콘텐츠 - 서식 관리 - 서식 쓰기를 클릭합니다. 서식의 제목에 '하단 광고'라고 입력하고 - 기본모드를 HTML 모드로 전환합니다. 위에서 복사해온 코드를 '붙여넣기'합니다. 소스가 나중에 깨지지 않도록 소스의 맨 위 상단에 <div>를 써주고, 소스의 맨 하단에 </div>를 써줍니다.
 |
우측 하단의 '저장'을 클릭해서 밖으로 나왔다가 다시 서식에서 작성해둔 '하단 광고'를 클릭해서 들어갑니다.
기본모드에서 HTML 모드로 변경하고 소스의 맨 위에 <div>와 소스의 맨 아래에 </div>가 잘 들어갔는지 확인합니다.
서식을 이용해서 직접 수동광고 넣어보기
위에서 소제목으로 사용했던 '상단 광고 서식 만들기' 아래에 상단광고를 넣고, '중간 광고 서식 만들기' 아래에 중간광고를 넣고, '하단 광고 서식 만들기' 소제목 아래에 '하단광고'를 넣어보도록 하겠습니다.
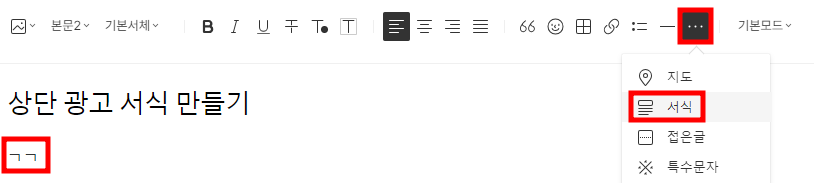
상단광고를 넣을 위치에 'ㄱㄱ'라고 입력(나중에 소스의 위치를 쉽게 찾기위해서)하고, ...에서 서식을 클릭합니다.
 |
'ㄱㄱ' 바로 아래칸에 서식에서 '상단 광고'를 선택해서 입력합니다.
 |
 |
광고 소스가 깨지지 않고 잘 입력되었는지 확인하기 위해, HTML 모드에서 ctrl + f를 클릭한 후 'ㄱㄱ'을 검색합니다.
 |
위와 같이 잘 저장되었음을 확인하고, 다시 기본모드로 돌아와서 필요없는 'ㄱㄱ' 부분을 지웁니다.
 |
위와 동일한 형태로 기본 모드에서 '중간 광고 서식 만들기' 아래에 'ㄱㄱ'을 입력하고, ...에서 서식 - '중간 광고'를 선택해서 광고를 넣은 후에 - HTML 모드에서 'ㄱㄱ'을 검색해서 그 하단에 광고가 정상적으로 들어갔는지 확인하고, 다시 기본 모드에서 'ㄱㄱ' 부분을 삭제합니다.
역시 동일한 형태로 기본 모드에서 '하단 광고 서식 만들기' 아래에 'ㄱㄱ'을 입력하고, ...에서 서식 - '하단 광고'를 선택해서 광고를 넣은 후에 - HTML 모드에서 'ㄱㄱ'을 검색해서 그 하단에 광고가 정상적으로 들어갔는지 확인하고, 다시 기본 모드에서 'ㄱㄱ' 부분을 삭제합니다.
모두 파이팅하시기 바랍니다.